Web App Manifest就是一個json文件,當browser載入文件後,可以幫助我們安裝Web到手機的螢幕上,在網頁中會感覺和外觀就像一般原生APP一樣,我們可以像打開任何手機APP一樣打開它。
為什麼我們要這樣做呢?![]()
主要的原因還是因為用戶在手機上使用我們的網頁時,必須在瀏覽器上輸入我們的URL或是從書籤中選擇進入,這其實對用戶來說是蠻麻煩的一件事情。但是當我們有了一個類似捷徑圖示的icon在我們手機螢幕時,操作方式就跟一般原生APP一樣,點擊icon就可以開始使用。
而我們今天去定義Web App Manifest json file就是實現這件事的方法。
在我的project中,web的root folder為public folder,所以我們可以直接在public folder新增一個名為manifest.json檔。並且記得在我們的首頁(index.html)中,導入這個檔案:
<link rel="manifest" href="/manifest.json">
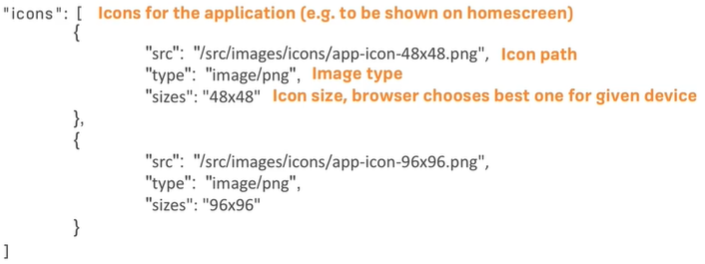
讓我們來瞭解一下MDN官方文件中,有哪些屬性可以讓我們來去定義。這邊我列出了一些主要且常見的幾個:(MDN App Manifest Docs)

這邊有幾個屬性要特別說明一下:
接著開始把這些屬性加到我的project中的manifest.json吧:
{
"name": "記錄你的旅遊生活",
"short_name": "旅遊日記",
"icons": [
{
"src": "/src/images/icons/app-icon-48x48.png",
"type": "image/png",
"sizes": "48x48"
},
{
"src": "/src/images/icons/app-icon-96x96.png",
"type": "image/png",
"sizes": "96x96"
},
{
"src": "/src/images/icons/app-icon-144x144.png",
"type": "image/png",
"sizes": "144x144"
},
{
"src": "/src/images/icons/app-icon-192x192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/src/images/icons/app-icon-256x256.png",
"type": "image/png",
"sizes": "256x256"
},
{
"src": "/src/images/icons/app-icon-384x384.png",
"type": "image/png",
"sizes": "384x384"
},
{
"src": "/src/images/icons/app-icon-512x512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/index.html",
"scope": ".",
"display": "standalone",
"orientation": "portrait-primary",
"background_color": "#fff",
"theme_color": "#3f51b5",
"description": "這是一個紀錄旅遊生活的漸進式網頁",
"dir": "ltr",
"lang": "zh-TW"
}
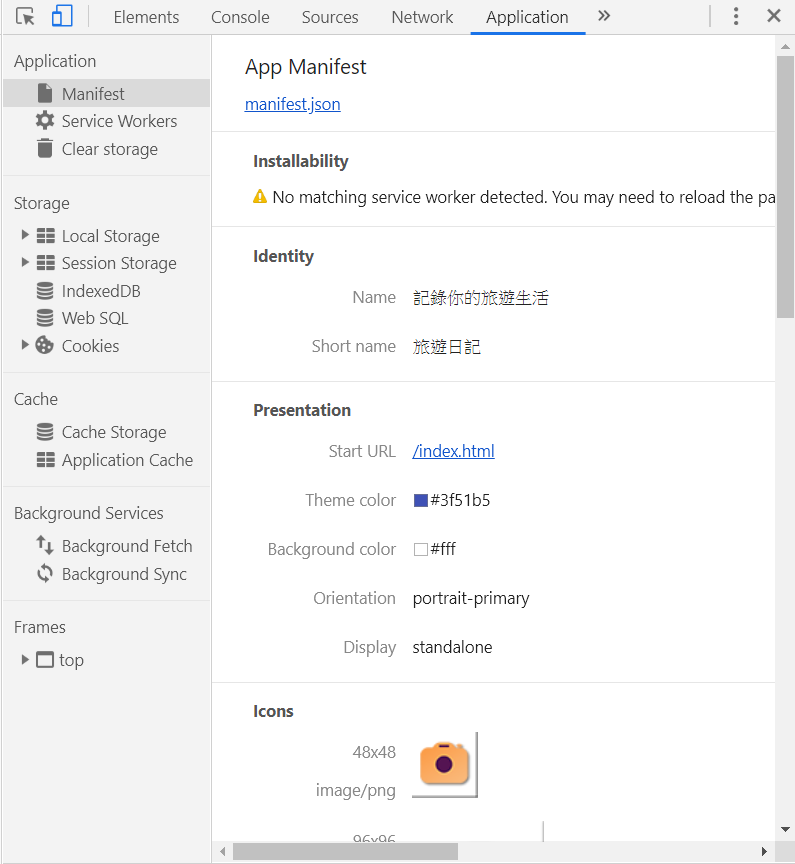
npm start開啟http-server後,打開chrome dev tools的Application,可以看到Manifest設定結果。
明天我們可以在android simulator上直接測試我們的PWA,另外為了讓我們的網頁也可以在ios平台上運行,還要再加上適用於Safari browser的屬性,今天就先這樣囉。
Day02 結束!! ![]()
